By mamime March 8, 2023
はじめに
この記事はWeb開発ド素人の筆者が1ヶ月でどこまでできるのか試してみたという内容の記事です。
しかし、実際にはタイトルは少し盛っていて筆者はC++を用いてプログラミングを行った経験があります。
このような筆者が一からWebアプリを作り始めてどのような状態になったのか?
これを記事にしたいと思います。
動作環境・技術
OS:Windows11 + WSL2
使用技術:Ruby on Rails, Bootstrap
Railsのバージョン:Rails 7.0.4
初期段階
このときではまず、どんな技術を使ってWebアプリを作るか決める必要がありました。
Web開発の知識があまりないので、当然何をすればアプリが作れるかもあまりよくわかっていませんでした。
このような状況下で1ヶ月で完成させるためには以下の条件を満たす必要があります。
- 習得が容易であること
- Web上の情報が十分にあること
この2つの条件を満たすフレームワークとして選んだのがRuby on Rails でした。
開発開始
早速WSLにRailsを導入して開発を始めました。
最初はMVCモデルが何なのかすらわかりませんでしたが、いろんなサイトを巡回しているうちにviewにhtmlファイルをおいて、controllerでデータベースとやり取りを行っているのではないか?という見当を立てました。
何はともあれ何かとりあえずのアプリを作らなくては、と思い以下のサイトのコードで勉強することにしました。
Railsでコメント機能をつくってみよう
このサイトはコードがシンプルに書かれていてわかりやすかったです。
deviseをbundle installしてすんなりユーザーページを作ることができました。
この時点ではSNSのような物を作ることを想定していました。
問題発生
ここで軽い問題が発生します。
上で挙げたサイトでコメント機能の実装方法が載っているのですが、その通りに実装してもコメントが全く行えないという問題が発生しました。
最初はデータベースから取り出せてないのかと思い、rails dbを実行して確認したところ、データベースにも全く登録されていません。
大量のサイトを探しまくり、4日間くらい解決策がわかりませんでした。
しかし、commentモデルがuserモデルとpostモデルの中間モデルであり、postモデルでcommentモデルの情報を取り出していることから、親モデルから子モデルに対して情報を取り出せばいいのではないかという推測を立てました。
buildメソッドなどを使用して解決できました。
def show
@post=Post.find(params[:id])
@comments=@post.comments.includes(:user).all
@comment=@post.comments.build
end
これを解決したときはかなり嬉しかったですね。
デザインを整える
この時点でSNSはやめてPost itのようにアイデアをまとめたり編集したりするwebアプリを作る方向にシフトしようと思いました。
そのときにデザインを改善しようと思ったのですが、CSSに不慣れなため思うようなデザインを表現できません。
調べていくうちBootstrapというデザインフレームワークを利用するといいことがわかりました。
しかし、Bootstrapを導入するにあたって、Rails7から導入方法がかなり変わっており、ここに本当に苦戦しました。
そもそもNodeJSのバージョンが古くて、yarnやnpmをインストールするためにターミナルでひたすらapt_getしてましたね笑
[Rails7] 後からBootstrap5を導入する - Qiita
Rails7構築 -その2- importmapでbootstrap5の導入 - Qiita
ここら辺のサイトを見ながらなんとか導入しました。
あとはもう自分でCSSを加えながら見た目をよくするだけですね
以下のサイトにBootstrapのドキュメントがまとまっていたので参考にしました。
Bootstrap-document
ひとまず完成
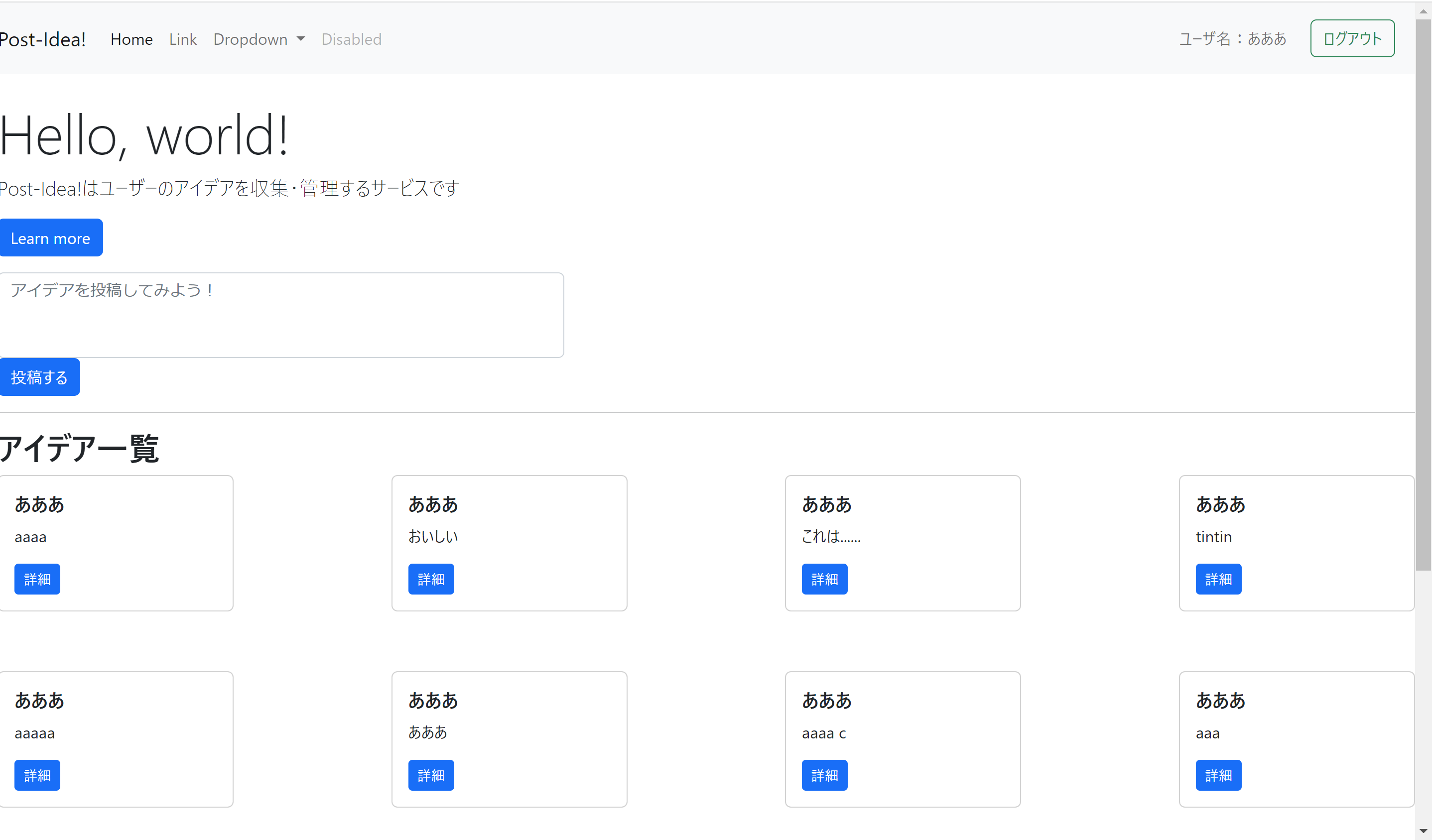
上記の細かい実装を書いているうちにこのようなwebアプリが完成しました。

1ヶ月にしては結構いけたんじゃないでしょうか?
今後
- とりあえずRailsで新しいアプリを作る。
- Rails強い。
- RubyとSQLとjQueryをちゃんと勉強したい。
- Ajaxできるようにしたい。
まとめ
- 初心者でも1ヶ月でwebアプリは作れる
- 実装はかなりやばい
- Bootstrap導入とコメント機能が難しかった
意外と初心者でもどうにかなったので皆さんもぜひ挑戦してみてください!